PROGRESSIVE WEB APPLICATIONS
DESIGN AND DEVELOPMENT

Progressive Web Applications future technology
Get your own PWA Application from our expert developers

Progressive
Web Applications
Design & Development
Way to the progressive web apps concept you may substantially enhance your conversion costs and engagement, and decrease your leap rates. Our skilled frontend group can supply progressive web applications that include the newest available browsers API, supplying local experience available on every device to your customers. Study directly to find out how it's feasible.
Push Notifications:
Thanks to local push notifications in web operating on most brand new the devices within the global, you could re-engage your customers the same way as in native, however on web
Offline first:
Being trendy offline first permit your user to use, interact and get cost out of your web app even when latest offline. You can attain the identical experience as in native application.
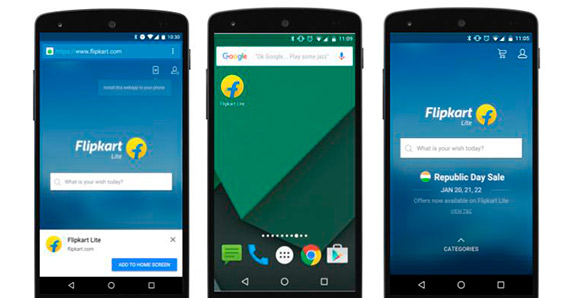
Add to home screen:
Users will be able to add your web app directly to their home screen. In a result, they will use your app more frequently and spend more time on app compare to other competitive apps.
Mobile design:
We assist you to developing outstanding mobile design that will focus on your users in three areas- responsive size to any screen, UX of gestures and context of your user.
PWA: Cheaper than native platforms
Progressive Web Application development is cheaper than building two, separate native platforms for iOS and android. If your business core value is not native application, just make sure that you deliver mobile-first experience and focus on value, not technology and over engineering. Installing the native application is an unnecessary barrier in most of the business for your users. Instead of demanding more effort from their side, make your experience accessible instantly, from any place on the globe, on any device with a browser. And you will be able to use killer native features, known from native. You can see major characteristics of PWA below.

Fast
A focus on speed lowers bounce rates and increases the number of monthly active users. Give your application users the best possible experience in the modern web, cheaper than a native mobile app.
Reliable
Progressive Web Applications will work in offline mode, with poor connection, on all browsers and all devices. Target all your possible users with one platform and deliver a high quality experience to every one of them around the globe.
Engaging
Increase conversion by focusing on native capabilities of modern web that you won’t even be aware of. By taking advantages’ of push notifications, home screen shortcuts and offline storage.